
もうすぐ(2018年11月現在)恒例のWordPressの更新(アップデート)があるかと思いますが、次回のWordPress5.0では記事を作成するエディターが大幅に変更されます。
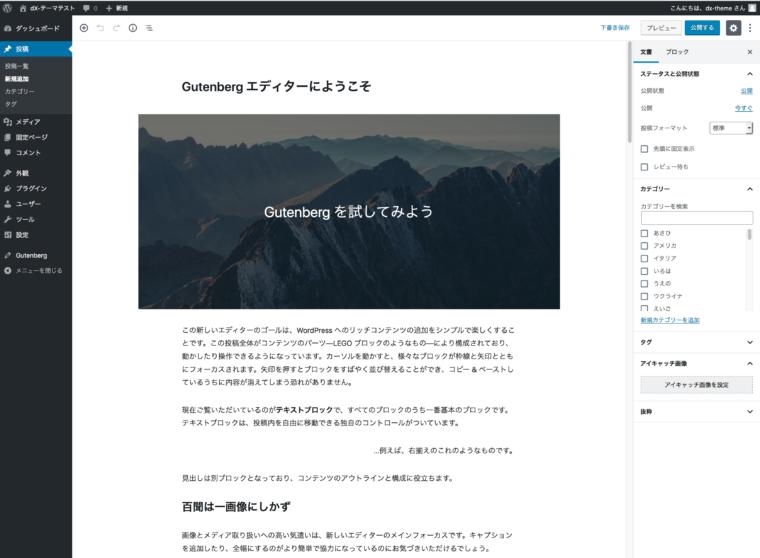
そのWordPress5.0で標準となる新しいエディター、Gutenberg(グーテンベルグ)を少し使ってみました。
ファーストインプレッション
活版印刷の発明者、ヨハネス・グーテンベルクにちなんでGutenbergと名付けられたエディター。歴史上の3大発明の発案者の一人で、学生時代に習ったデザインの授業でも出てくるような人物の名称ですので、WordPressの意思と自信が伺えます。
半年ぐらい前からWordPressのダッシュボードには表示されていましたし、制作に携わる者としては使ってみないとと思いながら半年、切り替わる直前になってやっと使ってみることができました。
印象としては、今まではA4用紙などに上から順に文章を書いていくような入力から、アウトラインプロセッサのように付箋(ふせん)に書いた文章を自由に並べ替えながら文章を組み立てていくような使い方になるようです。(WordPressもLEGOブロックのようと書いてますね…)
長い文章を書く際、見出しや雑文を自由に並べ替えれるアウトラインプロセッサをよく使うのですが、それがWordPressのエディターでもできるようになります。
またテーブルの作成や2列あるいは3列の表示も簡単にできるようになりそうです。そういう意味では使いこなせれば今より自由度は格段に上がりそうです。
そんなに便利になるなら早速使ってみたいとなるでしょうし、セキュリティ対策の意味合いもありますのでWordPressは最新版を使用して頂くことをいつも推奨してますので、今回もアップデートしてくださいねと言いたいのですが、今回ばかりは少し注意が必要です。
見た目が大きく変わります
まず今まで使い慣れていたエディターの画面からまったく変更となります。
公開・更新ボタン、公開日時やカテゴリー設定などのおおまかな位置関係は現エディターに近いものがありますが、タブで隠れてクリックしないと表示しない設定欄もありますので、慣れるまで少し時間がかかりそうです。
またテキストの入力の概念がまったく変わります。
ブロックタイプとは…
上記で付箋の並べ替えということを書きましたが、段落や写真、リストや表組み(テーブル)などで、それぞれ個別にブロックタイプと言う概念に変更となります。これがそれぞれ付箋の一枚に相当します。

またブロックタイプの中で2列表示にしたり写真ギャラリーを作成したりすることができるようです。
 このブロックタイプを並べ替えることで、順序の並べ替えの自由度が増して、推敲がしやすくなることが、おそらくGutenbergエディターのメリットかと思われます。(最大かどうかは分かりませんが…)
このブロックタイプを並べ替えることで、順序の並べ替えの自由度が増して、推敲がしやすくなることが、おそらくGutenbergエディターのメリットかと思われます。(最大かどうかは分かりませんが…)
これからWordPressをはじめる方は、このGutenbergエディターを使われていくかと思いますが、長らくWordPressを使われている方の場合、旧エディターで書かれている記事をGutenbergで開くと、記事が丸ごと1つのクラシックブロックという扱いになります。
Gutenbergブロック変換時の注意点

丸ごとブロックになると並べ替えができるといったメリットが生かせないため、当然Gutenbergのブロックタイプに変換できるのですが、その際に注意が必要で、変換時にHTMLタグに設定してあるクラスやIDの設定がすべて削除されてしまうようです。
詳しくない方のために簡単に説明すると、HTMLタグというのはこうしたWebサイトを表示する際に必要となる<p>…</p>といったコード記号のことで、段落や写真、リストなどはこのHTMLタグの種類によって設定されています。
またさらに個別にワク線や背景色、あるいはレイアウトなどを設定するために、個別にクラスやIDという名称を付けることができるのですが、Gutenbergブロック変換時にこのクラスやIDがすべて削除されてしまうようなのです。
当然何も対策をせずに過去記事をGutenbergブロックに変換すると枠線や背景が無くなったり、レイアウトが崩れたりするケースが出てきます。
正常に変換させるためには、使われているクラスやタグを記録して、Gutenbergブロックに変換した後でもう一度再設定を行なう必要があります。その作業にはHTMLタグの知識がどうしても要りますので、知識の無い方にはハードルの高いものとなってしまいます。
またGutenbergの機能をフルに活用するためには、WordPressサイトの外観デザインを設定してあるテーマファイルにも一部対応が必要となるようです。
対応しないと使えないということではありませんが、正直なところ今はまだ無条件にGutenbergに変換して使って下さいとは言えない状況だと思います。
そのあたりはWordPress側も認識しているようで、Gutenbergに対応ができないサイトのために、従来のエディターをプラグインとしてそのまま使える方法も残してくれています。
今までのエディターを使いたい方は…
従来のエディターを使えるようにする為には、クラシックエディタープラグインをインストールする必要があります。
ログインした際に最初に表示されるダッシュボードには、クラシックエディターのインストールボタンが表示されており、それをインストールしておくことでWordPressを5.0に更新した際にも今までのエディターを使うことができるようになります。

またこれは予想なのですが、5.0になった際もしばらくはクラシックエディターのインストールボタンは表示されるかと思いますので、自動更新などで知らずに5.0になった場合でも旧エディターのインストールはできるかと思います。
ただGutenbergエディターでクラシックブロックをGutenbergブロックに変換した後では、クラシックエディターを使っても、消えてしまったクラスやIDは復活はしません。
消えてしまったデザインは自動では復活できませんので注意が必要です。
アップデートは見送った方が良いのか?
こういうことを書くとデザインやレイアウトが崩れるかも…という不安で、WordPressの更新を躊躇(ちゅうちょ)される方もいらっしゃると思います。ただ末席ながらWebサイトの製作者として言えるのは、やはりWordPressの更新は行なっていただくほうが良いと考えます。
世界で一番使われているCMSだからこそ、毎日のように脆弱性は発見されていますし、その対応のためにWordPressの更新は行われています。
クラシックエディターのインストールはボタンを押すだけですぐに行なえますし、何か設定が必要な訳ではありません。ボタンを押していくだけで完了します。
またGutenbergになったからといってサイト全体のデザインに影響があるわけではありません。
クラシックブロックのままならそのままデザインは保全されますし、もし仮に対策も無しにGutenbergブロックに変換しても影響があるのは記事が表示されている箇所だけです。ヘッダーやフッター、サイドバーには影響はありません。
新しい記事からGutenbergを使っていくこともできますので、余り恐れずにチャレンジしてみても良いのではと思います。
design Xanthusの対応について
勝手ながら、最近ログインさせて頂いた一部のお客様のサイトにはクラシックエディタープラグインをすでにインストールさせて頂いています。
今まで作成したテーマファイルがGutenbergに対応していないというのもありますが、やはり使い慣れたエディターが急に変わると混乱されるでしょうし、意図せずレイアウトやデザインが変わってしまうというのはお客様もそうですが、製作者としても対応しきれないと考えます。
ネット上でもまだGutenberg関連の情報は少なくて、どういったトラブルがあるのかも未知数ですが、design Xanthusとしては今後制作するサイトはGutenberg使用を前提としたサイトを制作していきたいと考えています。
しかしながら、今までお客様にはよく「ワードとよく似た感じですよ…」と説明していたのが、これからはそれも通用しなくなりそうです。私もまたまだ使い方を覚えていかないと…